Velneo – Creando un paginador para un casillero
En dos de los módulos del Core (tuiPhotos y tuiGames) es necesario evitar la sobrecarga que supone cargar muchas fotos de golpe en un casillero o rejilla (en las rejillas esta sobrecarga es menor ya que se utiliza multihilo de forma nativa). Para ello hemos decidido implementar casilleros/rejillas paginados/as.
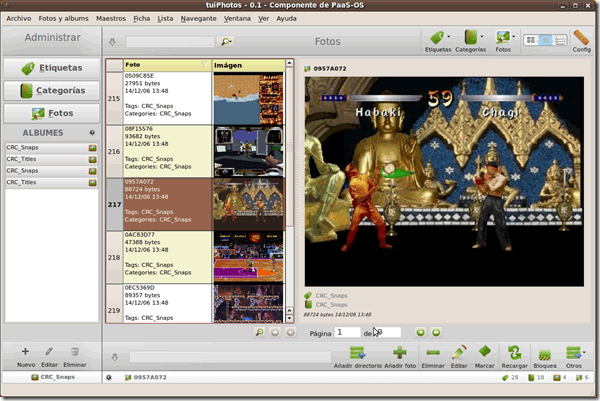
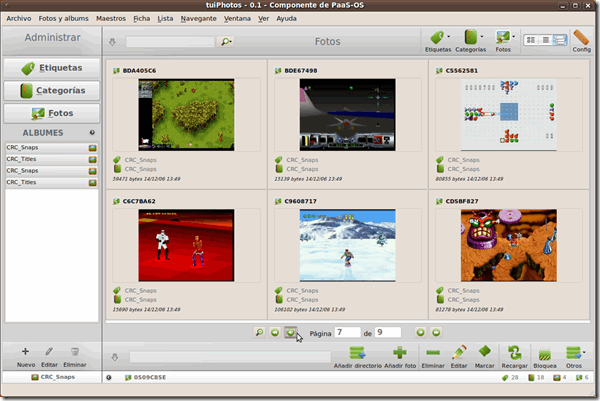
El resultado es el siguiente:
 Por cierto, creo que son las primeras capturas que os mostramos de la ejecución sobre Linux (Ubuntu 9.10).
Por cierto, creo que son las primeras capturas que os mostramos de la ejecución sobre Linux (Ubuntu 9.10).
Explicación en detalle de como implementar un paginador para un casillero/rejilla.
Creamos tres variables globales
En nuestro caso en el proyecto de datos tdbResources:
SLT_N_ITEMS (Numérica en disco): Número casillas por página
SLT_CURRENT_PAGE (Numérica en memoria): Página actual
SLT_PAG_END (Numérica en memoria): Última página
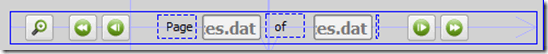
Añadimos los controles
Necesarios al interface de usuario donde se ubican los casilleros/rejillas a paginar. Adelante, Atrás, Primero, Último, Todos. y un par de objetos de edición que muestran la página actual SLT_CURRENT_PAGE y el total de páginas SLT_PAG_END. También establecemos las condiciones “Activo” para cada uno de ellos

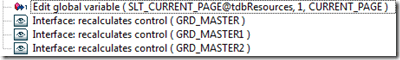
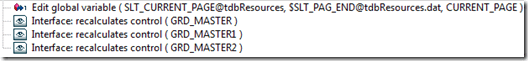
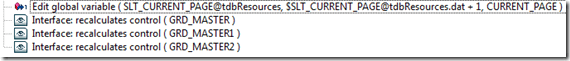
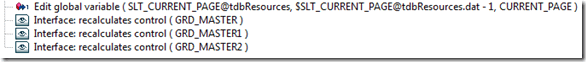
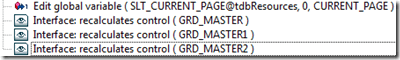
Creamos los eventos asociados a los mismos:
Cuando establecemos la variable global SLT_CURRENT_PAGE a 0 estamos indicando que no realice paginación.
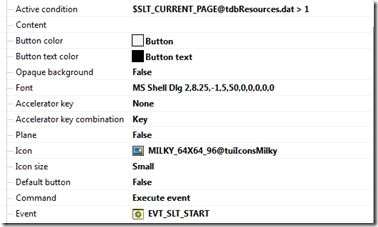
Asociamos cada botón con su Evento
Como por ejemplo para el botón Inicio:
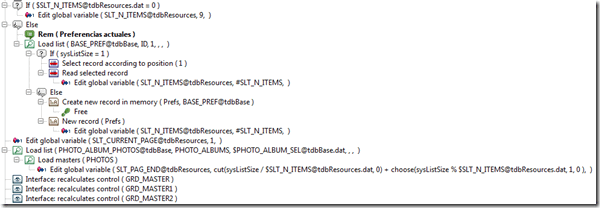
Inicializamos el casillero
Lo haremos en el evento que provoque la carga de datos en el formulario principal. en nuestro caso en dos momentos, al cambiar de Álbum y al refrescar el formulario.
Por un lado hemos decidido almacenar el tamaño de los elementos paginados en la tabla BASE_PREFS (almacena la configuración del entorno de ejecución). Desde esta tabla recuperamos el valor y lo almacenamos en la variable previamente definida SLT_N_ITEMS.
Por otro esta establecer como página actual SLT_CURRENT_PAGE la primera y como página final la última calculada en base a la siguiente formula:
Cortamos el resultado
Nos falta ahora ver como cortamos el resultado en el proceso de carga de los datos de los casilleros/rejillas. Este es dependiente de dos variables SLT_N_ITEMS y SLT_CURRENT_PAGE
Bueno con esto esta todo. Esperamos que os resulte de ayuda en vuestras futuras implementaciones.









One Comment