Servicios web – III
Ahora que ya sabemos de que hablamos (Servicios Web – I y Servicios Web – II) os proponemos un ejercicio. Nosotros ya lo hicimos en su momento y es enriquecedor para la nueva etapa que Velneo V7 introducirá con la llegada de QML y JavaScript.
Intentaremos explicar paso a paso como realizar un cliente de twitter básico mediante OAuth y API’s REST/XML.
Conceptos básicos OAuth: Usuarios, OAuth Consumer y OAuth Service Provider
Para poder hablar de OAuth, se necesitan tres partes, un servidor o proveedor de servicios, usuarios y un consumidor:
- OAuth Service Provider o proveedor de servicios OAuth: Sitios o servicios web que contienen información de usuarios cuyo acceso es restringido. Algunos de los más conocidos son Facebook, Twitter o Youtube. Estos proveedores ponen a disposición de los desarrolladores una API que soporta el protocolo de autenticación OAuth.
- Usuarios: Sin los usuarios, no existiría OAuth. Por usuario se entiende cualquier persona que tiene una cuenta de usuario en un Service Provider.
- OAuth Consumer: Cualquier sitio o aplicación web, móvil o de escritorio que solicita permiso a un usuario para acceder a sus datos de acceso restringido que alberga un Service Provider. El usuario puede autorizar o denegar el acceso del consumer a sus datos.
API Key y Callback URL
Cada OAuth Service Provider os proporcionará un API Key (un string de letras y números) para identificar que las peticiones que recibe mediante su API vienen de un OAuth Consumer autorizado, es decir, vuestra aplicación.
A su vez, cada OAuth Service Provider os pedirá que indiquéis un Callback URL, es decir, una dirección URL que apunte a un archivo de vuestra aplicación el cual se encargará de procesar la respuesta de autorización (o desautorización) de acceso a los datos de la cuenta del Usuario en el OAuth Service Provider.
Fujo en OAuth 1.0a
- Obtenemos un Request Token
- Solicitamos la autorización del Usuario (para acceder a los datos de su cuenta) enviándole a una página especial de login del Service Provider.
- Cambiamos el Request Token por un Access Token
Punto de partida
Como punto de partida utilizaremos un ejemplo implementado íntegramente en QML y javascript (https://gitorious.org/qt-qml-demo-playground/qt-qml-demo-playground/trees/master/twitter-oauth)
Este ejemplo contiene dos librerías javascript importantes:
- sha1.js: Una librería que implementa SHA-1
- OAuth.js: Una librería que implementa OAuth 1 (no usar en producción)
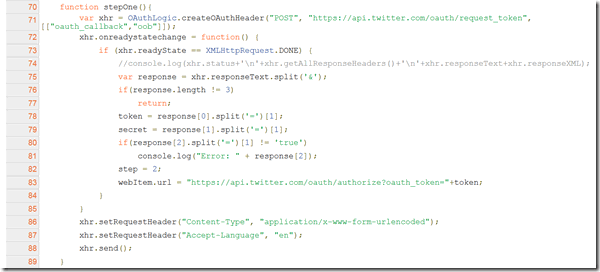
Obtenemos un Request Token
Realizamos la solicitud del token (OAuth.qml – línea 70):

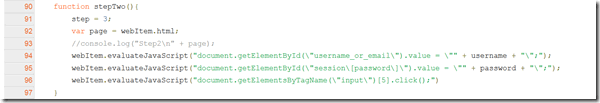
Solicitamos la autorización del Usuario (para acceder a los datos de su cuenta) enviándole a una página especial de login del Service Provider.
Preparamos la petición de autorización (línea 83).
Realizamos la petición de autorización (línea 88).
Rellenamos los datos de autenticación (línea 94 y 95).

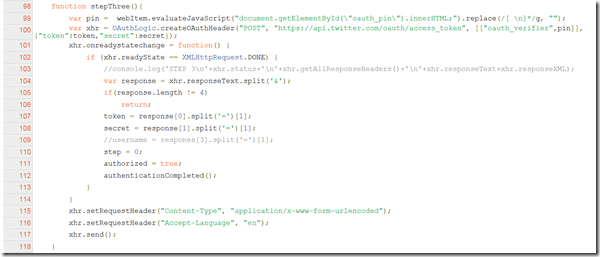
Cambiamos el Request Token por un Access Token
Para ello recogemos el pin (línea 99).
Componemos una nueva solicitud (en este caso para el access_token) pasándole como parámetros el pin, token y secret (línea 100).

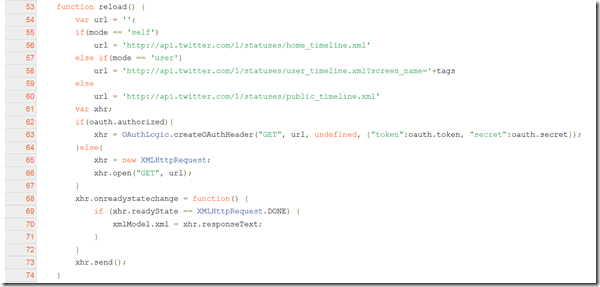
- Ahora que estamos autenticados podemos realizar cualquier llamada a la API de twitter, por ejemplo… a la timeline.

Esperamos que esta introducción os sea de ayuda para hacer vuestro primeros pinitos con OAuth.
¿Te gustaría tener un cliente de Facebook o twitter integrado en tú aplicación empresarial?
Desde hace unos meses estamos trabajando en sendos clientes de twitter y facebook para PaaSOS. Estos dos clientes están implementados íntegramente mediante QML y JavaScript. Llegado el momento serán 100% funcionales en Velneo V7.

Se utilizan las API REST de twitter y facebook. También se utilizan los protocolos de Autenticación OAuth 1a y 2 por lo son un buen punto de partida para el estudio de la implementación mediante javascript de sendos clientes para API’s REST y OAuth .
