Introducción a QML – III
Veamos ahora algo más de teoría, centrémonos en el UI:
Elementos QML
Un Elemento es la base de todos los componentes del GUI
Las propiedades básicas son:
- Coordenadas: x, y, z, width, height, anchors
- Transformaciones: rotation, scale, translate
- Jerarquía: children, parent
- Visibilidad: visible, opacity
- Estado: state y transitions
Un elemento QML por si solo no dibuja nada
Elementos básicos QML
Como elementos básicos tenemos:
- Rectángulo (Rectangle)
- Imagen (Image): Las Imágenes se pueden descargar de la web
- Texto no editable (Text)
- Texto editable de una sola línea(TextInput)
- Texto editable multi-línea (TextEdit)
- Otros en desarrollo…



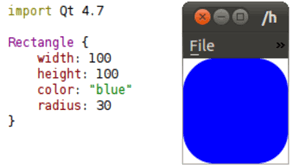
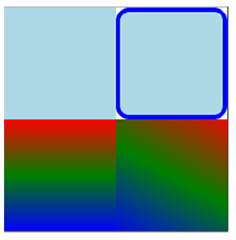
Rectángulo (Rectangle)
Es un elemento esencial. Como propiedades básicas del mismo tenemos:
- Color (color): Puede ser una referencia mediante un nombre o un valor hexadecimal.
- Gradiente (gradient): El gradiente es siempre vertical y se puede rotar.
- Borde (border)
- Radio (radius)

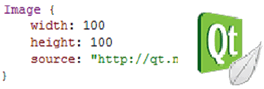
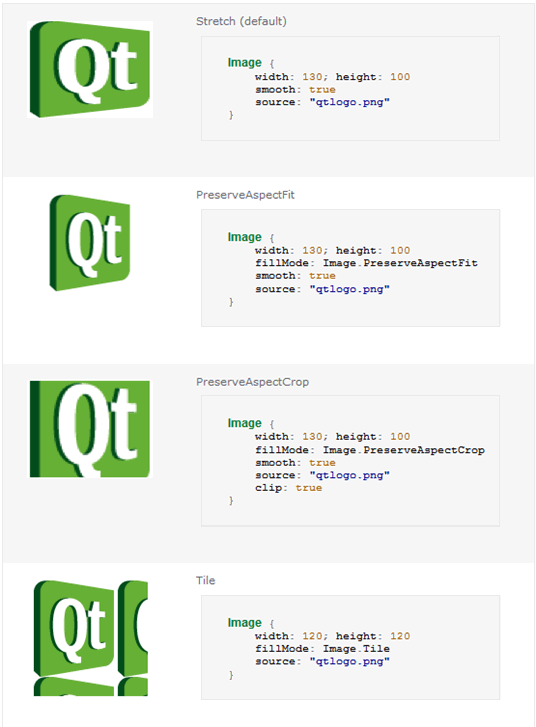
Imágen (Image)
Es otro elemento esencial para representar imágenes en los estándares habituales (jpg, png, svg)…
- Podemos asociar desde ficheros o direcciones URL
- cachear las imágenes (cache)
- Carga las imágenes web de forma asíncrona (asynchronous)
- Podemos cambiar el tamaño de la imagen mediante las propiedades de sourceSize (Elemento QSize): (ancho) width y (alto) height.
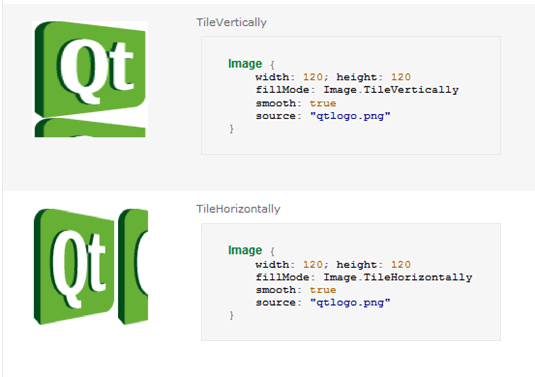
- Establecer el modo de relleno (fillMode): Image.Stretch, Image.PreserveAspectFit, Image.PreserveAspectCrop, Image.Tile, Image.TileVertically, Image.TileHorizontally
- Hereda de AnimatedImage



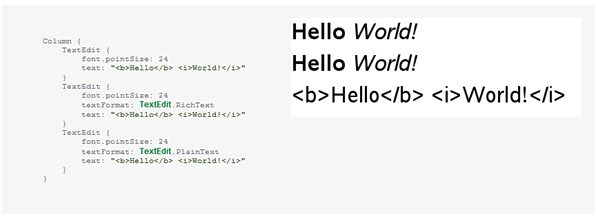
Texto no editable (Text )
Es otro de los elementos básicos. Como características destacamos:
- Soporte para textos planos y ricos
- Soporte para marcas HTML
- Soporte para fuentes y estilos de la plataforma donde se ejecuta
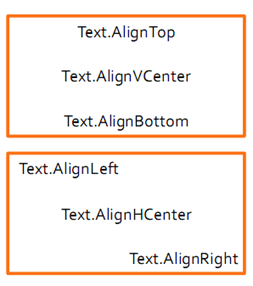
- Alineación de texto: verticalAlignment, horizontalAlignment
- Multilínea
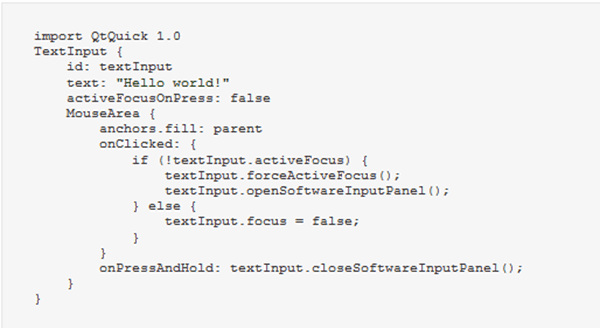
Texto editable de una sola línea (TextInput)
Entrada de texto de una solo línea. Como características destacamos:
- Soporte para fuentes y estilos de la plataforma donde se ejecuta
- Soporte para selección de texto
- Integración con el portapapeles
- Modo Echo para entrada de passwords
- Soporte para validadores de entrada: IntValidator, DoubleValidator, RegExpValidator

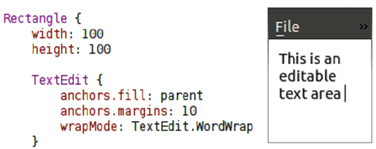
Texto editable multi-línea (TextEdit)
Entrada de texto de varias líneas. Como características destacamos:
Soporte para textos planos y ricos
- Muy similar a Text y TextInput
- Soporte para modo lectura (readOnly) y selección desde ratón (selectByMouse)
- Integración con el portapapeles