Introducción a QML – II
Continuamos con el Hola Mundo
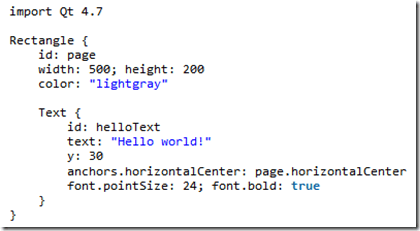
Veamos un Hola mundo sencillo y revisemos línea a línea el mismo:
Import’s, importamos lo necesario
Al igual que muchos lenguajes de programación es necesario importar los tipos necesarios para nuestro proyecto. En QML se realiza mediante la palabra reservada import
Muchos archivos QML importarán los tipos básicos de QML (como Rectangle o Image utilizando:

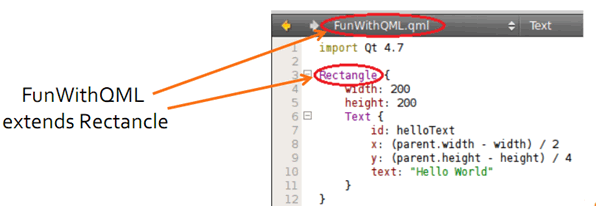
Componente Rectangle
Definimos un componente Text (Texto), el cuál será hijo del componente Rectangle y que mostrará el texto “Hello world!”
La propiedad Y es utilizada para posicionar el texto de manera vertical a 30 pixeles por debajo de la parte superior de su padre.
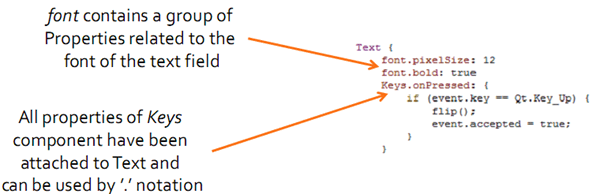
Las propiedades font.pointSize (Tamaño de fuente) y font.bold (Negritas) están relacionadas con el tipo Font y es por ello que usan una notación con puntos (Tipo.propiedad).
La propiedad anchors.horizontalCenter (anclas.CentroHorizontal) se refiere al centro horizontal de un elemento.
Las propiedades font.pointSize y font.bold properties están relacionadas con la fuente y utilizan la notación de punto.
Avanzando en la teoría respecto a QML
La sintaxis de QML está basada en la especificación ECMA-262 pero con algunas diferencias:
- El entorno de ejecución es distinto al de un web browser (típico interprete para ECMA)
- DOM vs. QtDeclarative
- Soporte de características de la v5 de ECMA (principalmente JSON)
- Se añaden algunos conceptos declarativos
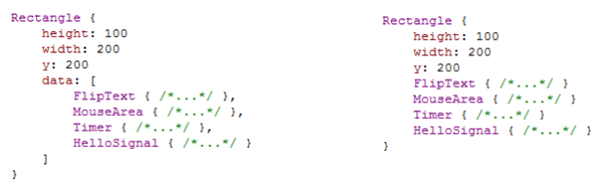
Componentes (Component)
QML
componente
Component
Rectange
componente

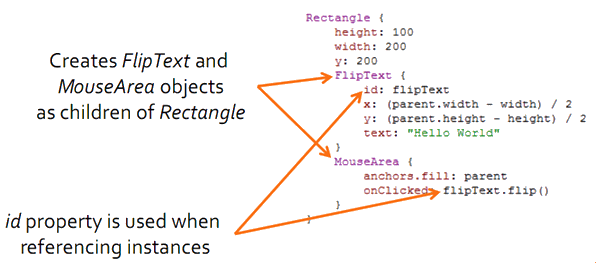
Automáticamente se crea una instancia de un componente declarado cuando el programa se ejecuta. Las propiedades id’s de los componentes se utilizan para poder referenciarlos.

La parte privada de un componente no es visible por otros componentes
La API de los Componentes está formada por propiedades, funciones y señales.
- Propiedad (Property) – Expresión que evalúa un valor
- Función (Function) – Llamada para realizar alguna tarea
- Señal (Signal) – Llamada desde el componente “callback”
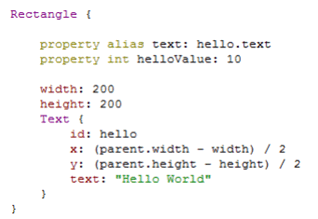
Propiedades (Properties)
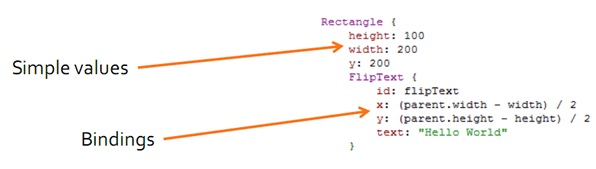
Las propiedades definen las características del componente.
- Se referencian mediante un nombre
- Siempre empiezan con una letra en minúsculas
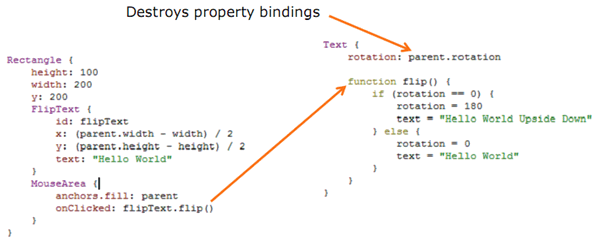
- Pueden referenciar a otras propiedades mediante binding

- Se utiliza el id de la propiedad para referenciarlas.
- Existe la posibilidad de usar listas de propiedades (Colecciones).
- La propiedad por defecto se puede utilizar sin referencia por nombre.

- Para definir una propiedad pública en un componente utilizamos property y su tipo
- Ejemplos de tipos de propiedades: int, bool, real, string, point, rect, size, time, date… (http://doc.qt.nokia.com/4.7/qdeclarativebasictypes.html )

- Podemos agrupar y unir propiedades
- Se referencian con la notación ’.’
- Son visibles en el lado de C++, no dentro de QML

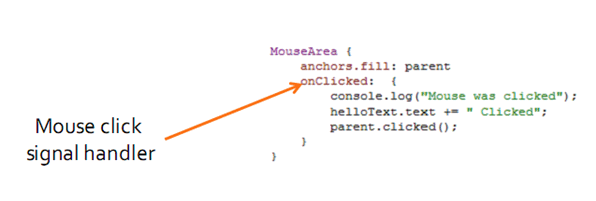
Señales (Signals)
- Un componente puede emitir señales, que pueden ser capturadas mediante manejadores de señales (signal handlers)

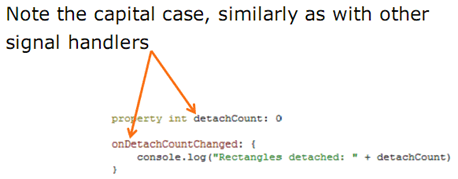
- Los cambios en las propiedades pueden estar vinculados a señales. La sintaxis para los eventos asociados a propiedades es: on<Property>Changed

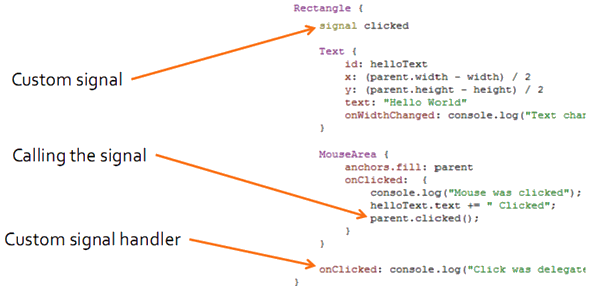
Podemos definir nuestras propias señales mediante la palabra clave signal

Funciones (Functions)
Un componente puede exportar funciones que pueden ser llamadas desde otros componentes

Continuará…



Hola, una corrección, es camel-case, no calme-case. Muchas gracias por el tutorial.
Corregido… Muchas gracias a ti por ayudar.