Desarrollar plugins QML para Velneo
En el anterior artículo, instalamos todo lo necesario para empezar a desarrollar complementos QML para Velneo sobre Windows x32 y x64.
Hoy toca probar el entorno y desarrollar un primer complemento.
Hello World QML
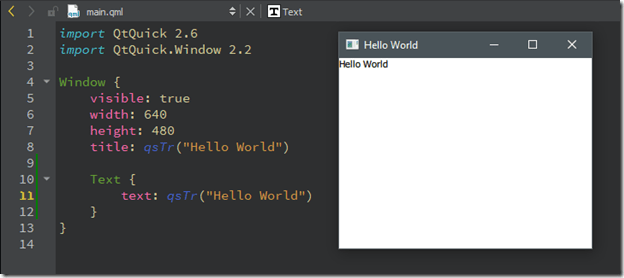
Antes de aventurarnos con Qt5 es recomendable probar nuestro entorno.
Para ello desarrollaremos un hola mundo con QML, de esta forma garantizaremos que todo está en su sitio.
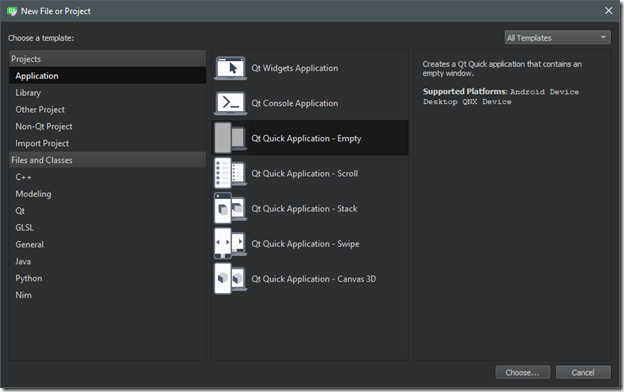
Dentro del QtCreator pulsamos en File > New Project
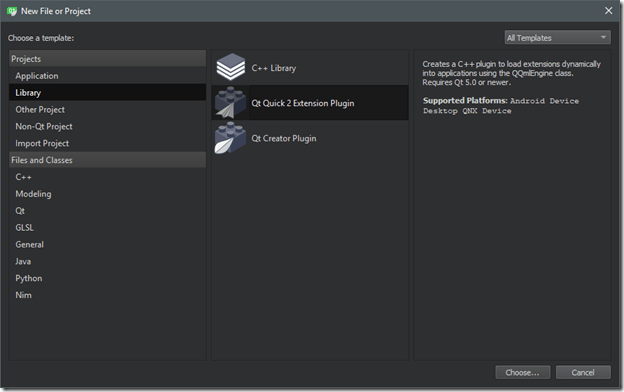
Seleccionamos Qt Quick Application – Empty

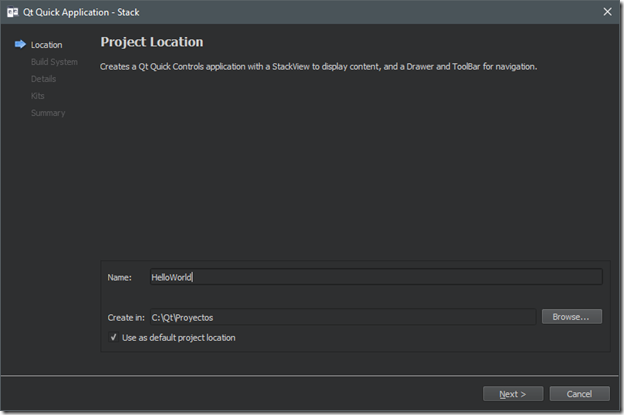
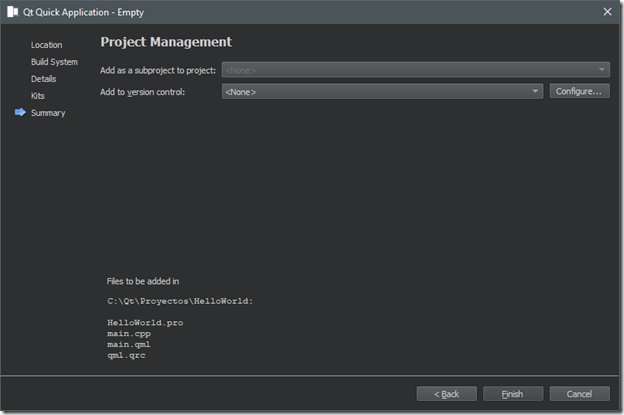
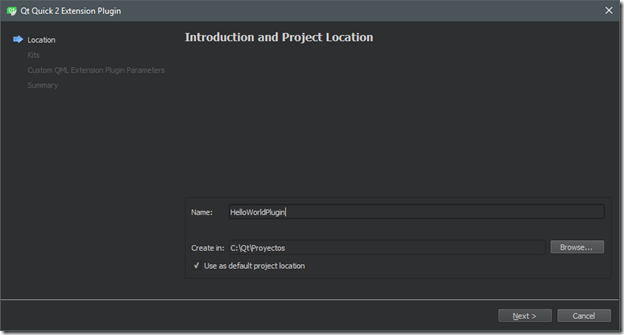
Establecemos el nombre del proyecto y la ubicación.
Recomiendo una ruta corta para la ubicación de los proyectos (en mi caso uso C:\Qt\Proyectos\). Establécela como la por defecto.

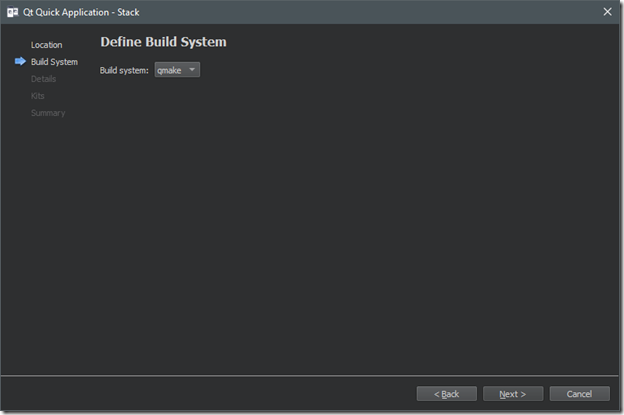
Definimos la herramienta para generar las compilaciones (qmake por compatibilidad).

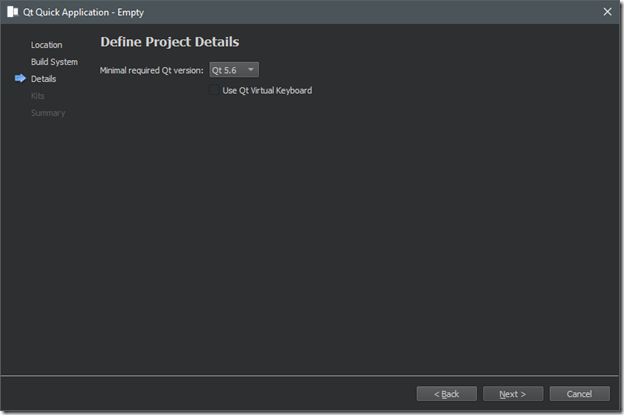
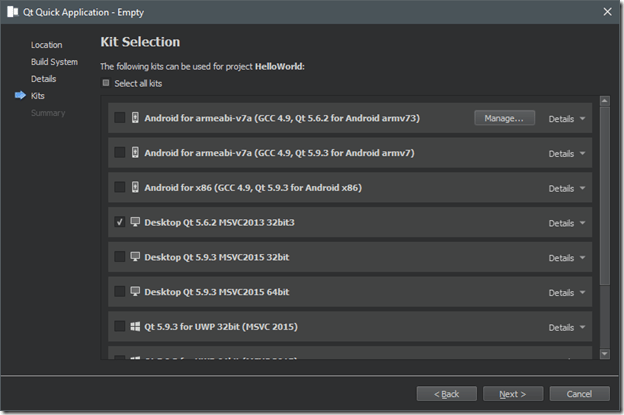
Establecemos la versión de Qt (no todos los tipos de plantillas permiten 5.6.X).

Seleccionamos el Kit Desktop Qt 5.6.2 MSVC2016 32bit o 64bit (según corresponda)
Y pulsamos en Finish

Debug
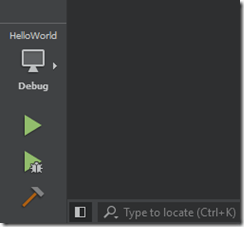
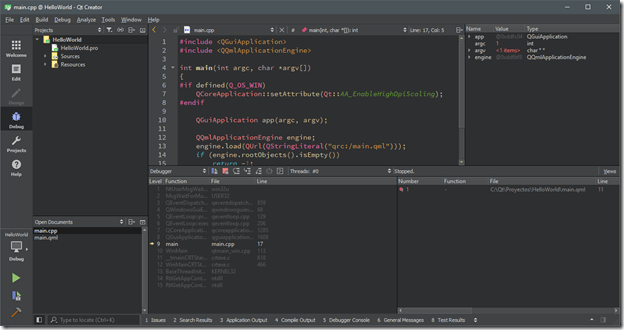
Para ejecutar en modo Debug sin depuración pulsamos en el botón Play (no lanza el depurador, solo ejecuta)

Si ya somos capaces de ejecutar nuestra App es que tenemos el compilador en su sitio.
Para ejecutar en modo Debug con depuración pulsamos en el botón Play con cucaracha (lanza el depurador y ejecuta). Un depurador de los de verdad, aunque lo cierto es que los he visto mejores (también peores).

Si lanza el depurador correctamente, ya lo tenemos todo, nos podemos aventurar en algo más complejo.
Release
Para compilar la versión final (la que vamos a desplegar en Velneo) cambiamos el modo a Release.

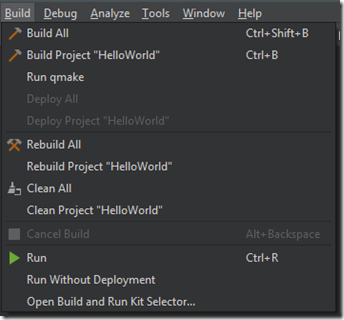
Para compilar, depurar o ejecutar disponemos del menú Build.

Desarrollando nuestro primer plugin QML
Lo básico ya lo tenemos claro, entorno, compilador y depurador. Ahora toca empezar con la parte dura del asunto, desarrollar un plugin c++/qml. Pero antes de empezar toca aprender un poco, toca leer al respecto http://doc.qt.io/qt-5/qtqml-modules-cppplugins.html
Un plugin QML es una librería que contiene una clase que hereda de QQmlExtensionPlugin. QtCreator dispone de una plantilla para crear extensiones (Qt Quick 2 Extension Plugin), por lo que no nos tenemos que enredar demasiado, deja que QtCreator te ayude.

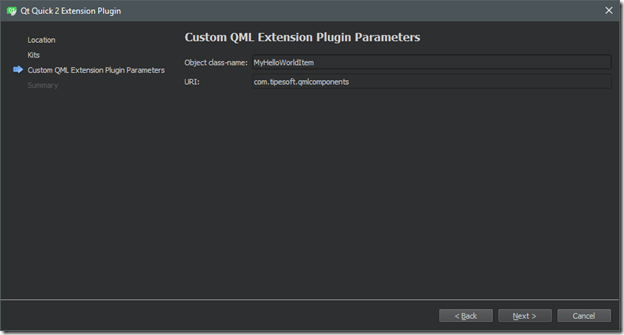
Le damos nombre a nuestro Plugin. Este nombre se usará como nombre del archivo de nuestra librería y como nombre de plugin.

Creamos una clase que contendrá el elemento QML que usaremos desde Velneo. También tenemos que definir la URI de los componentes. Esta URI se usará como ruta de los ficheros y como nombre del módulo.

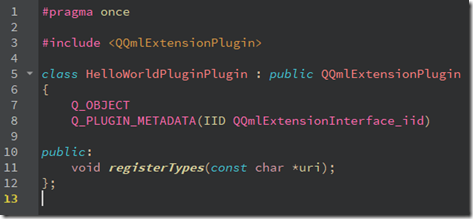
Finalizamos el asistente y obtenemos el código de nuestro plugin en base a la plantilla. Observa que la clase de nuestro plugin hereda de QQmlExtensionPlugin. Fíjate en la función registerTypes(). Esta función se encarga de registrar los tipos disponibles en nuestro plugin. Date cuenta de que usa la URI que hemos fijado en el asistente.

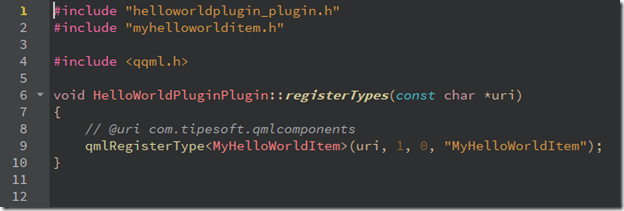
En la implementación de la función registerTypes() puedes apreciar como se llama a qmlRegisterType que es la encargada de registrar el tipo de elemento dentro de la ejecución del plugin. En nuestro caso MyHelloWorldItem.

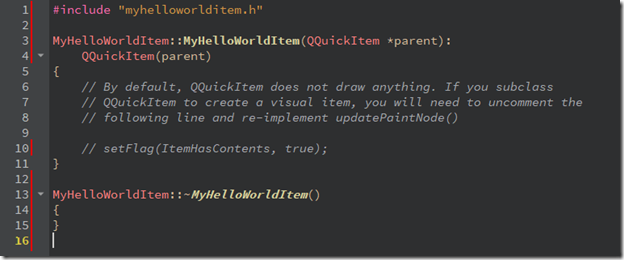
La clase MyHelloWorldItem, es la que contendrá el código de la implementación de nuestro primer componente. Evidentemente, implementaremos algo muy simple, para entender como encajan todas las piezas.
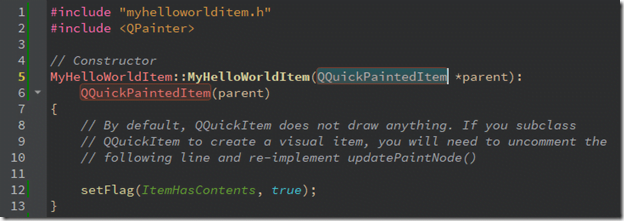
La clase MyHelloWorldItem hereda de QQuickItem (elemento más básico de QtQuick).

Como veis en la propia documentación del código, QtQuickItem no pinta nada. Si quieres que pinte algo, pues toca implementarlo (puede que lo que quieras es hacer algo en C++ en segundo plano, por ejemplo montar un complemento para guardar ficheros en el disco).
Como os podéis imaginar. podemos implementar desde esta clase base o desde una especializada (que herede de ella). Por por poner un ejemplo, si queremos pintar algo en pantalla, podemos partir desde la clase QQuickPaintedItem

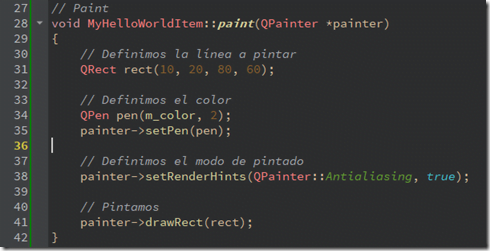
Para el ejemplo, vamos a pintar un rectángulo cuadrado de un cierto color. Algo sencillo que todos podamos entender.
La clase QQuickPaintedItem dispone de un método paint() que permite pintar elementos. Si queremos pintar un rectángulo, drawRect() nos valdrá.

Como veis, fijamos el color mediante la función setPen, y lo leemos desde una variable privada llamada m_color.
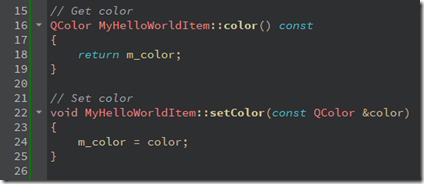
Si queremos que esta variable pueda ser establecida desde Velneo, tenemos que definir una variable publica llamada color e implementar los métodos Get y Set

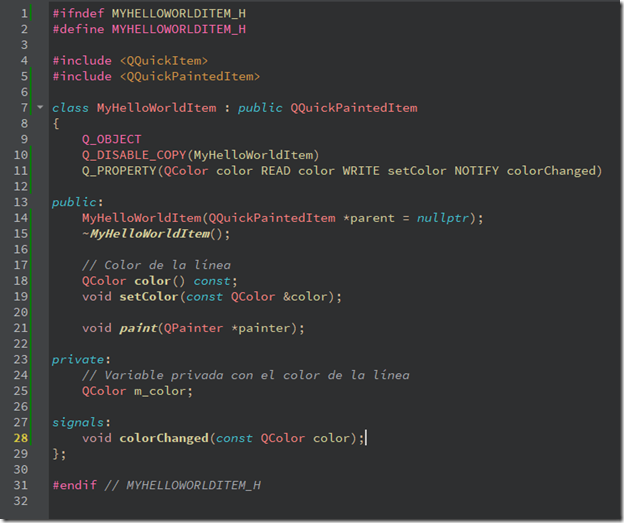
Y establecer el comportamiento en el fichero.h de cabeceras de la clase. El fichero de cabeceras quedará tal que así:

A observar… la definición de la señal de control del cambio de color, la variable pública y el método setter. Por último el como establecemos una Q_PROPERTY que se pueda invocar desde QML para que sea capaz de leer y escribir en el color.
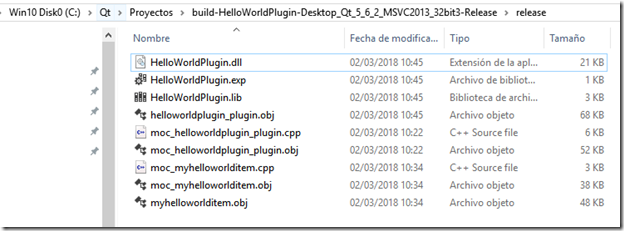
Ya tenemos nuestro ejemplo. Ahora toca compilar en modo Release.

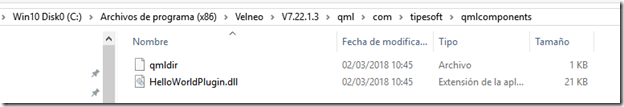
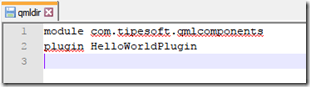
Y ya tenemos nuestra DLL. La copiamos a la ruta de Velneo… pero no va sola (la acompaña del fichero qmldir con la definición del plugin y del módulo).
Es importante darse cuenta de que la uri establecida condiciona la carpeta donde tenemos que ubicarla. No podemos dejarla tirada en cualquier sitio. Si la uri es “com.tipesoft.qmlcomponents”, tendremos que crear una estructura de carpetas tal que “com/tipesoft/qmlcomponents” donde dejar nuestra dll y nuestro fichero qmldir

El fichero qmldir lo podemos copiar desde C:\Qt\Proyectos\HelloWorldPlugin (lo creó en base a la plantilla).
 Ahora ya podemos implementar en Velneo lo necesario para cargar nuestro plugin.
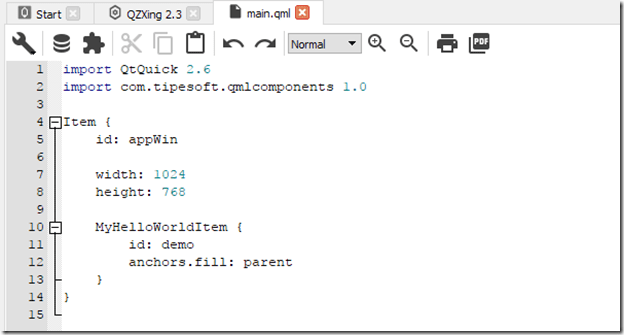
Ahora ya podemos implementar en Velneo lo necesario para cargar nuestro plugin.

Fíjate en el import (en base a la uri) y en el nombre del elemento QML (MyHelloWorldItem)
Si no establecemos ningún color… resulta en negro.

Bueno… parece que ya lo tenemos. Sencillo no es, cierto. Pero estructuralmente son todos iguales.
Os dejamos todo el código necesario descargable desde el siguiente enlace.
Ahora os toca a vosotros
Por nuestro lado, seguiremos aportando nuevos artículos de librerías “open source” que aporten gran valor a Velneo. Si os fijáis en las capturas, tal vez apreciéis cual es la siguiente de la lista.



Gracias Jorge.
Por tu tiempo y por compartir tus conocimientos.
Enhorabuena por el post, muy claro y explicativo.
Un abrazo.
Vaya, QZXing si que la veo muy interesante, pero es posible utilizarlas para IOS y Android?? (obviamente compiladas para cada sistema).
Gracias Jorge, muy buen post.
QZXing creo que si es compatible con iOS y Android. La verdad es que está dando bastante guerra sobre Windows, pero ya la tengo dominada.
Muy buen post, esta muy claro.
Hola Jorge.
Las preguntas serían:
– ¿ qué es realmente un plugin QML ?
– ¿ necesito unos conocimientos medios de C++ ?
– ¿ existen en Internet desarrollos en Qt que sean fácilmente importables a Velneo como plugins ?
– ¿ ésta sería una buena forma de extender Velneo y en ese caso, por qué no se hace más a menudo ?
Saludos y gracias por los artículos de excelente nivel.
Paco Satué
Preparo un artículo respondiendo a estas y otras cuestiones y lo publico para seguir aportando en la conversación
Ya tenéis el artículo que intenta dar un poco más de luz respecto a los plugins QML
https://tipesoft.com/que-es-un-plugin-qml/
Agradecer a Paco Satué sus inquietudes… es siempre de agradecer el esfuerzo que hace para toda la comunidad Velneo.
Hola Jorge.
Gracias a tí por dar un poco de alegría al paisaje de Velneo.
Saludos
Paco Satué
Para windows queda claro donde se graba tu compilación pero donde hay que grabar tus librerias compiladas en Macosx o android?
No lo he mirado en detalle, pero teóricamente habría que compilarlas adecuadamente para cada plataforma y grabarlas en la misma ruta donde se instalen el resto de plugins QML del Velneo vClient.
Seguramente tengamos una segunda opción metiendo el compilado como anexo dentro del proyecto y realizar los imports dentro de QML de forma relativa (menos elegante pero tal vez algo más sencillo).
Al no disponer de documentación de esta cuestión habría que realizar el estudio pormenorizado para cada plataforma (llevará algo de tiempo averiguarlo). No dispongo de tiempo para ello en este momento, os animo a intentarlo.