Introducción a QML – Primer ejemplo II
Continuamos con nuestro ejemplo… ahora nos centramos en los editores para la entrada de datos.
Control de edición básico
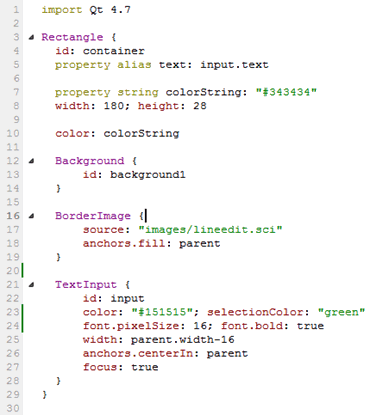
Creamos un nuevo fichero LineInput.qml que permitirá introducir una línea de texto. Como cuestiones nuevas añadimos la posibilidad de fijar los valores a varias propiedades en la misma línea mediante el separador punto y coma.
Creamos un TextInput (Texto de entrada de una sola línea)
Fijamos el color de la selección de texto mediante selectionColor: “green”
y ponemos el foco en el control de edición focus: true

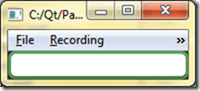
El resultado, un control de edición bastante resultón:

Control de visualización multi-línea
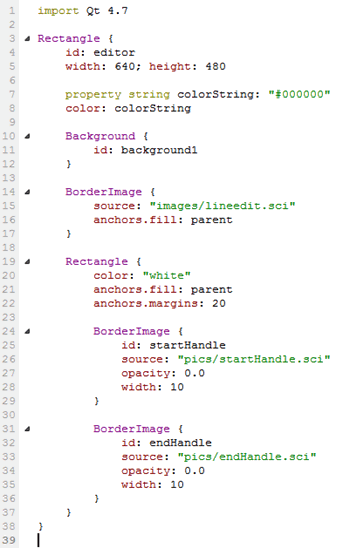
Ahora hacemos lo propio con un control de edición multi-línea (TextSelection.qml).
Valdrá para visualizar un texto en formato HTML.

Nada que decir que no sepamos ya.
Fin del ejercicio
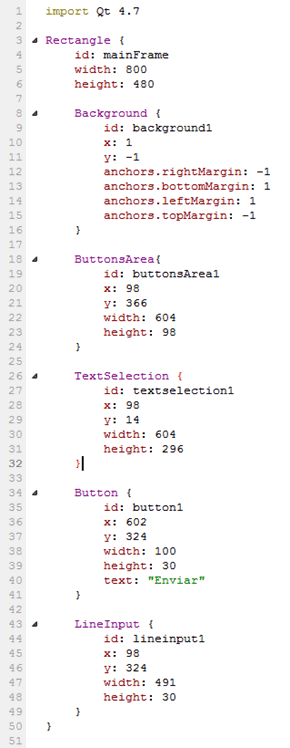
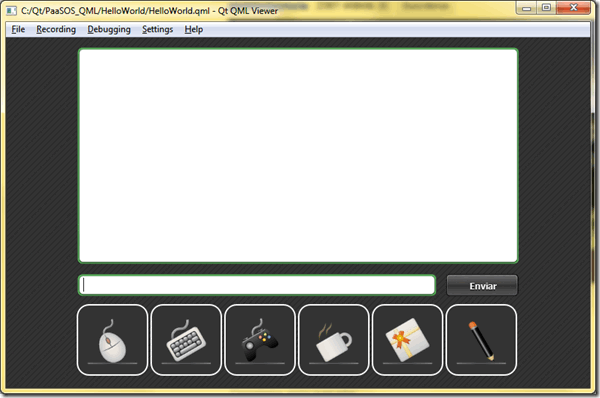
Ahora juntaremos todo en un formulario de 800×480 (Resolución pensada en Maemo). Este formulario contendrá los cinco controles formado un posible interface para una futura aplicación algo más compleja.

Como resultado obtenemos este vistoso formulario

Como veis el resultado es sencillo de implementar. La potencia y dinamismo en la generación de interfaces de usuario es genial.
En los próximos posts resolveremos otras problemáticas más avanzadas respecto a QML. No te los pierdas

One Comment