PaaSOS, Diseñando un nuevo módulo tuiRssReader (Parte XI)
Cerrando el lazo… Ha llegado la hora de hacer que lo realizado hasta el momento se comporte como un todo. Para ello hay que crear los menús y formularios principales de la aplicación:
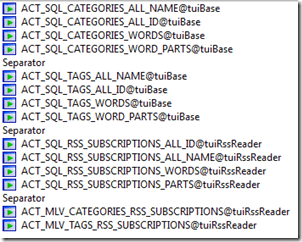
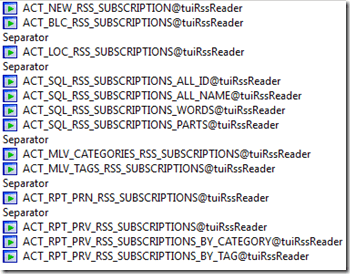
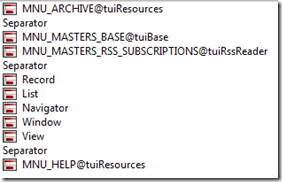
Empezamos con los menús:
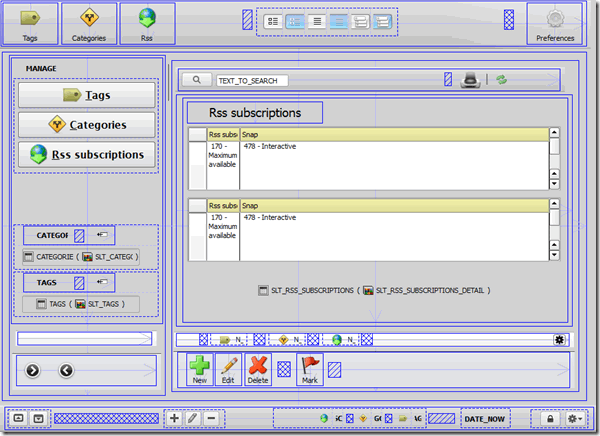
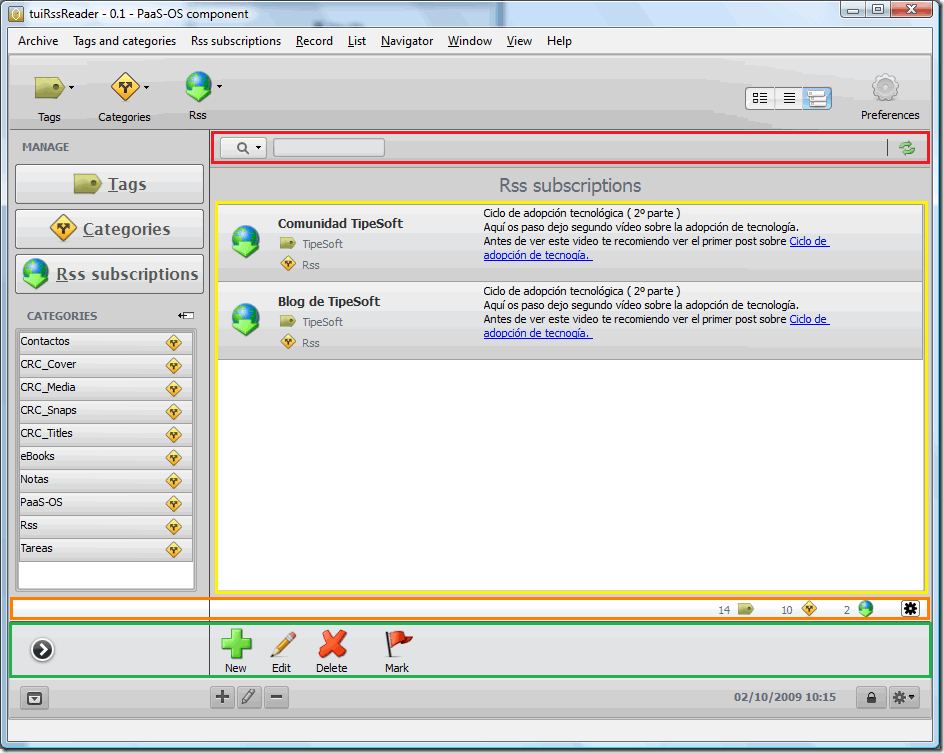
Y ahora nos liamos con el formulario principal. Este formulario principal es bastante complejo por lo que nos llevara tiempo analizar toda su funcionalidad.
Para ayudar a su entendimiento trocearemos su funcionalidad.
Empecemos con los botones de la parte superior. Valen para desplegar el menú principal asociado a cada funcionalidad.
En el lateral izquierdo tenemos los botones de gestión mediante los formularios grids creados al efecto.
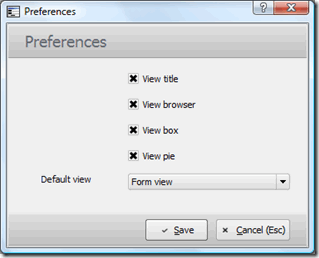
Botón de preferencias. Permite gestionar las preferencias básicas de nuestra aplicación. Es un módulo base por lo que no será necesario implementación alguna.
Así actuaría:
View title: permite mostrar/ocultar la zona roja.
View browser: más adelante lo usaremos para visualizar el navegador de Rss.
View box: Permite mostrar/ocultar la zona verde.
View pie: Permite mostrar/ocultar la zona naranja.
Detail view: Permite intercambiar el modo de visualización de la zona amarilla.