Introducción a QML – Primer ejemplo III
En esta parte del ejercicio empezaremos a dotar de dinamismo a nuestro formulario QML. Para ello aplicaremos alguno de los conceptos adquiridos en los últimos post relacionados.
Una de las animaciones que implementaremos mostrará un icono asociado al botón “Enviar”. Cuando pulsemos este botón reduciremos el tamaño del icono.
La segunda animación será para cambiar progresivamente el tamaño de los iconos de la toolbar.
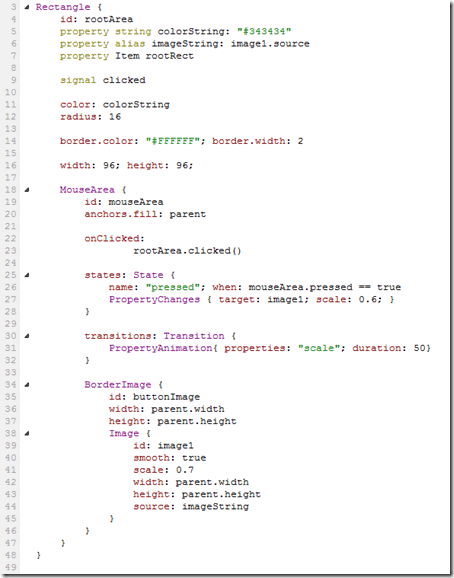
Código fuente del botón “Enviar”
Nótese que para destacar el botón cambiamos el valor de dos propiedades al pulsar sobre el mismo mediante “State”.

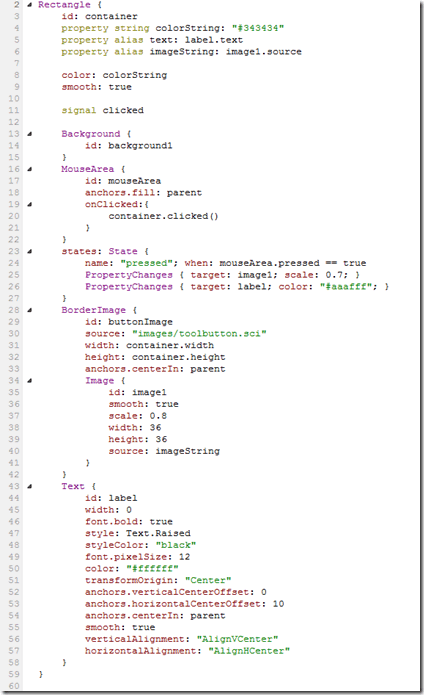
Código fuente del elemento botón de la toolbar
En este caso además del cambio de estado gestionaremos la “Transition” del mismo sobre la propiedad scale.