Gestión dinámica de componentes QML – III
Adentrémonos en la versatilidad de QML para la animación de los interfaces de usuario.
Estados (States)
Un estado “State” es el estado en el que se encuentra el interfaz del usuario GUI en un momento del tiempo. Ejemplos: Al inicializar un elemento, antes de pulsar, después de pulsar, etc…
Los estados se aplican a la solución de muchos problemas diferentes de distinta complejidad.

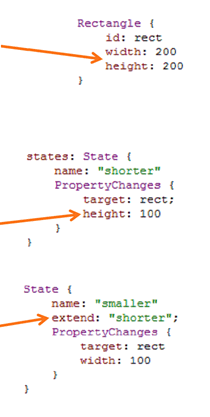
Todos los elementos “Items” tienen un estado por defecto basado en los valores asignados a las propiedades de los elementos.
Los elementos pueden tener asociados distintos estados. Los distintos estados se identifican mediante un nombre excepto el estado por defecto que no tiene. Cada estado hereda las propiedades desde el estado por defecto. En el estado solo declaramos las diferencias entre el estado por defecto y el estado con nombre.
Un estado puede heredar las propiedades desde otro estado en vez de heredarlas desde el estado por defecto, extend
Solo puede estar activo un estado en el mismo instante de tiempo.
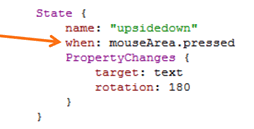
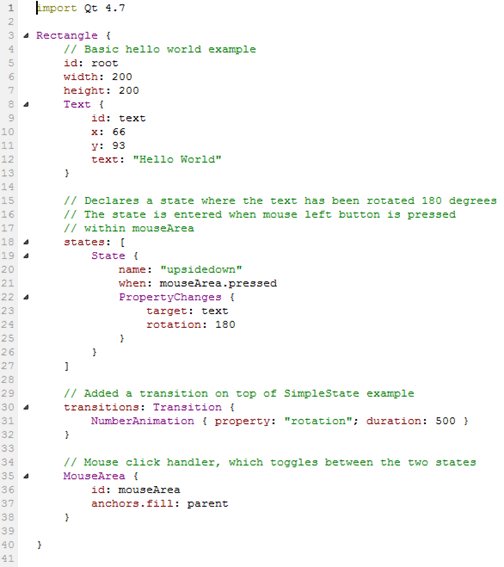
 El estado puede ser activado mediante script o mediante la vinculación a eventos “bindind”
El estado puede ser activado mediante script o mediante la vinculación a eventos “bindind”
Transiciones entre estados (State transitions)
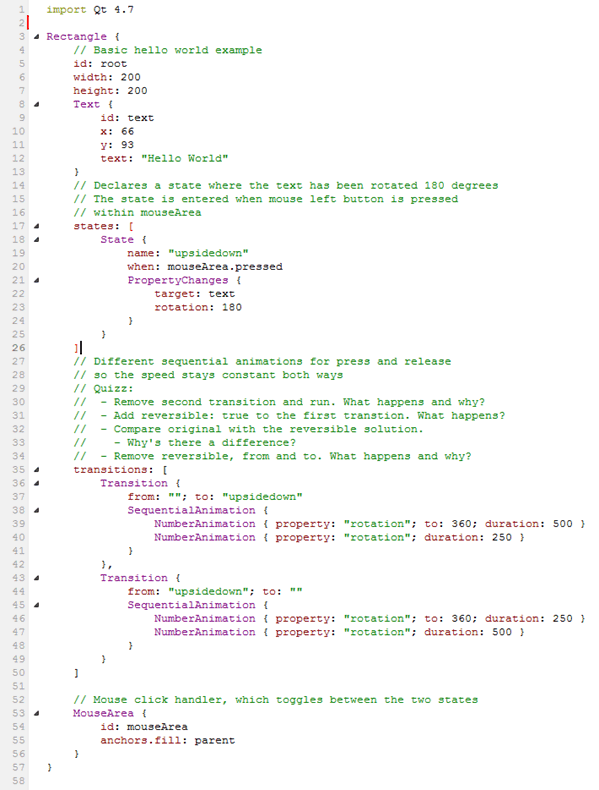
Las transiciones entre estados son los cambios producidos en los elementos durante el cambio de estado over at this website. Responden a la interacción de los usuarios o a eventos. Se pueden ejecutar de forma secuencial o paralela. Pueden ser animadas mediante QML. Se declaran de forma separada a los estados.

Todas las transiciones se aplican al unísono por defecto. Pueden ejecutarse en paralelo o en secuencial. Utilizamos la cláusula form y to para establecer el estado inicial y final de una transición (ámbito). Existe la posibilidad de establecer un flag (reversible) para animar de forma reversible las distintas transiciones secuenciales.

Otro caso de interés es la posibilidad de agrupar distintas transiciones.


One Comment