Gestión dinámica de componentes QML – II
Las animaciones permiten cambiar el UI de forma progresiva y dinámica. Una animación (Animation) cambia una propiedad de forma progresiva a lo largo del tiempo. Permite dotar de fluidez al UI. Hay distintos tipos de animaciones para situaciones diferentes. Soporta agrupamiento y anidación.
- Todas las animaciones heredan del componente base Animation
- Las propiedades asociadas a Animation son: running, paused, loops, alwaysRunToEnd
- También se pueden usar de forma imperativa mediante los métodos: start, stop, pause, resume, restart, complete
Tipos de Animaciones
Existen distintos tipos de animaciones que tendremos que conocer en detalle:
- Asociadas a propiedades (Property Value Sources)
- Según comportamiento (Behavioral)
- Manejador de señal (Signal handlers)
- Independientes (Standalone)
- Transiciones de estado (State transitions)
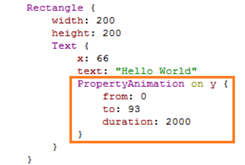
Asociadas a propiedades (Property Value Sources)
La animación proporciona los valores a una propiedad. Existen tres propiedades fundamentales asociadas a la animación: from para el valor al inicio, to para el valor al final de la animación y duration para el establecimiento de la duración en milisegundos.

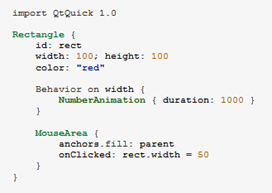
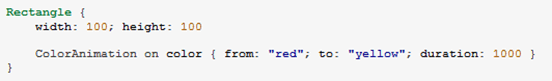
Según comportamiento (Behavioral)
Define la animación por defecto que se ejecuta cuando cambia una propiedad.
No es necesario la propiedad from, ya que recoge el valor actual y el antiguo para realizar la animación.
En el siguiente ejemplo cuando el usuario pulsa clic en el MouseArea cambiamos el width a 50 (originalmente estaba a 100). Automáticamente se lanza la animación retornando el width nuevamente a 100.

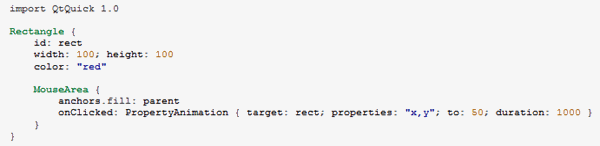
Manejador de señal (Signal handlers)
Una animación puede crearse asociada a un manejador de una señal.

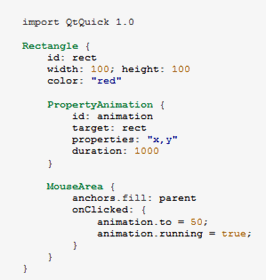
Independientes (Standalone)
Las animaciones también se pueden declarar como cualquier otro objeto QML

Se asocian al objeto destino de la animación, para ello utilizamos la propiedad target.
Se utiliza la propiedad properties para establecer que propiedades serán animadas.
La propiedad duration establece la duración en milisegundos
Necesita ser animada explícitamente mediante running o mediante las funciones start() stop()
Transiciones de estado (State transitions)
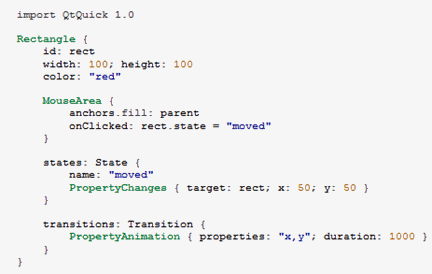
Las transiciones se utilizan para describir las animaciones que se aplicarán cuando se produce un cambio de estado. Para crear una transición, define un objeto de transición y añádelo a la propiedad de un elemento de transición.

1.- El objeto PropertyChanges define que cuando el rectángulo se encuentra en el estado “moved”, su posición se debe cambiar a (50, 50).
2.- Cuando alguien pulsa clic sobre el MouseArea se cambia el estado mediante la propiedad state.
3.- Cuando cambia la posición del rectángulo se dispara la transición, y PropertyAnimation animará el rectángulo mediante las propiedades x e y.
La animación solo se aplicará en el momento de cambio de estado.
Observe que no se establece ningún valor para from y to. Para nuestra comodidad, estas propiedades se ajustan automáticamente a los valores de x e y de antes y después del cambio de estado, respectivamente. Aún siendo así, se pueden establecer explícitamente si requiere sobrescribir estos valores.
Property Animation Elements
PropertyAnimation es el elemento de animación más básico para la animación de una propiedad. Puede ser utilizado para animar int, real, color, rect, point, size y vector3d. Existen otros tipos de animaciones NumberAnimation, ColorAnimation, RotationAnimation y Vector3DAnimation que heredan de ella:
- NumberAnimation proporciona una implementación más eficiente para la animación de las propiedades real y int
- Vector3DAnimation hace lo mismo para las propiedades de Vector3D.
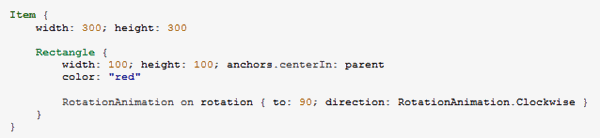
- ColorAnimation y RotationAnimation proporciona atributos específicos para la animación de los cambios de color y rotación.

- RotationAnimation permite una rotación de la dirección que se determine.

Otros a estudiar más adelante:
- SmoothedAnimation: ofrece cambios suaves en la animación cuando cambia el valor
- SpringAnimation: proporciona una animación “primaveral” con atributos especializados, tales como la masa, amortiguación y epsilon
- ParentAnimation: se utiliza para animar un cambio de matriz
- AnchorAnimation: utilizado para la animación de anclajes
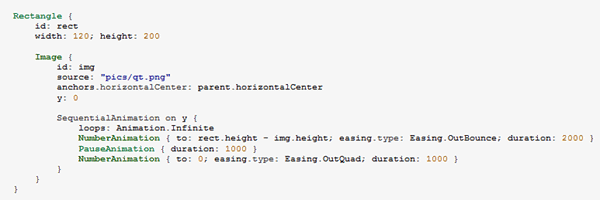
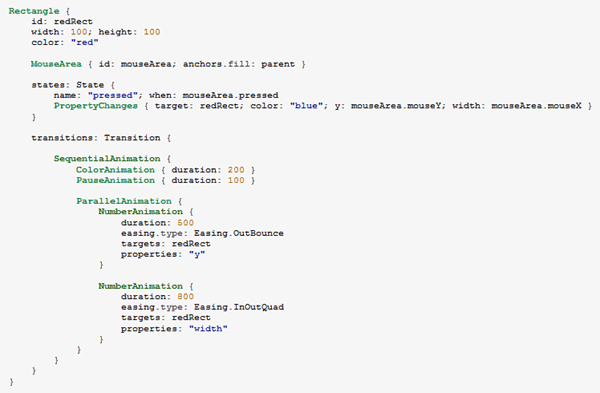
Agrupamiento de animaciones (Animation grouping )
Las animaciones se pueden agrupar para realizar tareas complejas de animación. Para ello disponemos distintas formas de agrupar las animaciones:
- De forma secuencial mediante SequentialAnimation. Es una lista de animaciones que se ejecutan una detrás de otra.
- De forma paralela mediante ParallelAnimation. Se ejecutan de forma simultanea.
- Utilizamos PauseAnimation para introducir retardos en las animaciones.

También podemos realizar agrupaciones de secuenciales con paralelas.


¿Cuando veremos en acción una UI de ejemplo?
Un saludo
En anteriores post hemos desarrollado un primer ejemplo de UI (un simple formulario)
https://tipesoft.com/introduccin-a-qml-primer-ejemplo-i/
https://tipesoft.com/introduccin-a-qml-primer-ejemplo-ii/
Pronto, en el siguiente post relacionado con el ejemplo, dotaremos a este formulario de dinamismo con lo aprendido en los últimos dos posts.
Lo cierto es que nos falta mucho que aprender y por eso seguimos con la teoría, tiempo al tiempo…