PaaSOS, Diseñando un nuevo módulo tuiRssReader (Parte VI)
Queda mucho trabajo por hacer, pero la parte de datos está bastante madura. Vamos a continuar con la parte de interface de usuario.
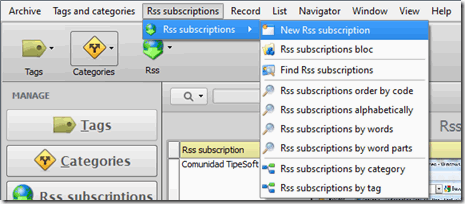
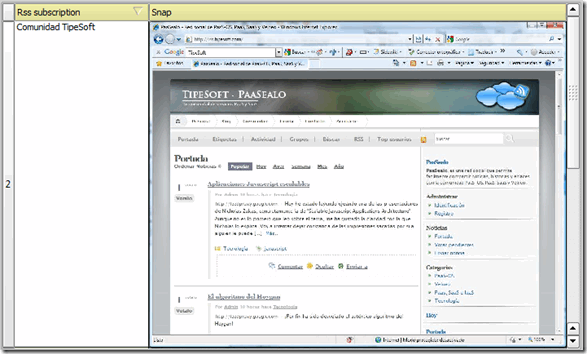
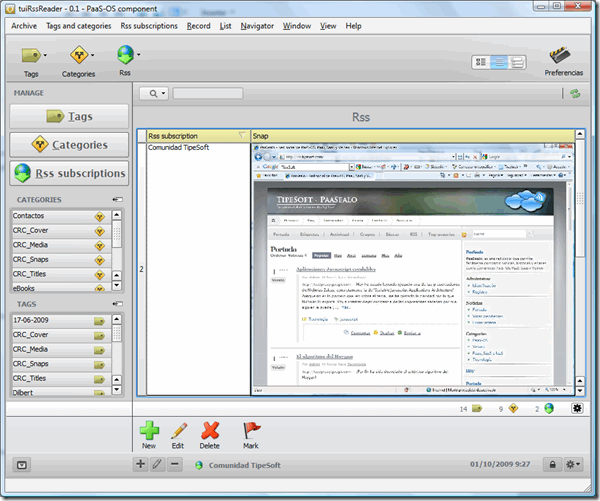
¿A que interface de usuario queremos llegar? pues gracias a los ejemplos expuestos en Velneo (especialmente a vCash) y al trabajo propio de PaaSOS hemos decidido realizar un módulo dentro de la estética de PaaSOS, similar al de esta captura:
Enumeración de las funciones básicas de interface de usuario:

Barra de menú superior (menú desplegable dentro del marco principal)

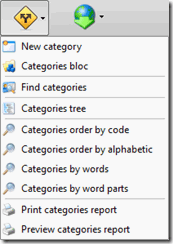
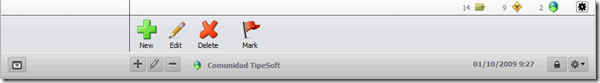
Barra de botones de herramientas integrada dentro del formulario principal (barra de botones integrada en el formulario principal del marco principal)
![]()
Botones de vistas (permiten intercambiar el modo de visualización en la vista del formulario principal entre simple, detallado y casillero)

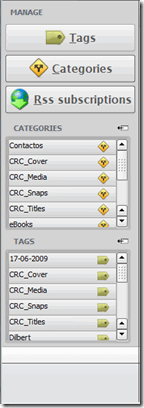
Barra lateral izquierda para facilitar búsquedas y asociación de categorías y etiquetas mediante arrastrar y soltar así como los botones de gestión para las tablas fundamentales.
![]()
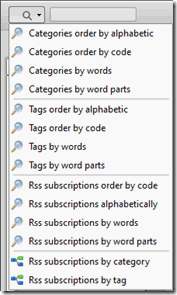
Barra central Actualización manual y sistema de búsquedas

Sistema de búsqueda integrado en la barra central

Vista principal integrada en el centro derecha del formulario principal. Permite acceder de forma inmediata a las Subscripciones Rss en tres; modos simple, detallado y casillero

Contador de elementos cuenta los elementos en la vista actual
Barra de herramientas de edición sensible ampliada y reducida
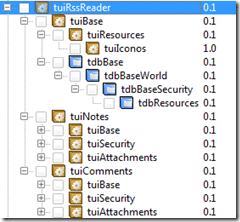
Ahora nos centraremos en los formularios básicos y dejaremos el anteriormente expuesto para el final ya que es el de mayor dificultad. Para ello creamos un proyecto de interface llamado tuiRssReader que hereda de varios módulos de PaaSOS, fundamentalmente de tuiNotes, tuiComments y tuiBase.
Los módulos tuiNotes, tuiComments y tuiBase nos proporcionan todo lo necesario para poder anotar, comentar, categorizar y etiquetar las subscripciones Rss. Forman parte del núcleo de Paas-OS y nos ahorran mucho tiempo en la codificación. También a su vez heredan de todo un conjunto de iconos y recursos.
Comenzaremos creando dentro de tuiRssReader los formularios básicos. Estos formularios son sencillos de definir y de utilizar ya que no llevan ninguna codificación añadida. Por lo que no nos entretendremos demasiado en ellos.
Primero los formularios de eliminación de fichas para todas las tablas de nuestro módulo.
Los nombraremos de la siguiente forma:
- FRM_RSS_SUBSCRIPTION_DEL
- FRM_RSS_SUBSCRIPTION_NOTES_DEL
- FRM_RSS_SUBSCRIPTION_COMMENTS_DEL
- …
Continuaremos con el formulario de descripción
 FRM_RSS_SUBSCRIPTION_DESCRIPTION
FRM_RSS_SUBSCRIPTION_DESCRIPTION
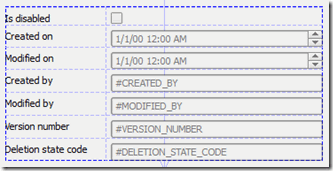
Añadimos el formulario de más información, este tipo de formulario se configura en modo solo lectura y vale para informarse de otros metadatos de la ficha en curso
 FRM_RSS_SUBSCRIPTION_MORE_INFO
FRM_RSS_SUBSCRIPTION_MORE_INFO
Ahora toca las búsquedas por nombre
Por ahora lo aparcamos… continuamos en el siguiente post con formularios algo más complejos.





One Comment